Устранив эти ошибки, банки могли бы существенно улучшить пользовательский опыт

Мобильные финансы: 7 грехов цифровых банков и как их избежать. Фото: 123rf.com
За 23 года с момента запуска первого digital-only банка Security First Network Bank опыт цифрового банковского обслуживания существенно улучшился. Сейчас большинство банков и платежных сервисов имеют красивые и отзывчивые веб-сайты с понятным интерфейсом, удобным поиском и интуитивной навигацией. Тем не менее, интерфейс самого цифрового банкинга часто оставляет желать лучшего.
Редакция PaySpace Magazine собрала 7 наиболее распространенных «грехов» в UX-дизайне цифровых банков и советы о том, как их избежать.
1. Бездействие в вопросах безопасности
Проблема: уже более двух десятилетий предполагаемая небезопасность является одной из основных причин отказа клиентов от цифрового банкинга. Сюда же стоит отнести и вопросы конфиденциальности, ведь многие пользователи считают эти понятия взаимозаменяемыми.
Способы решения:
- Читаемые ссылки на материалы по вопросам безопасности и конфиденциальности, написанные доступным языком
- Понятные гарантии безопасности и защиты от мошенничества
- Ссылки на сторонние решения для кредитного мониторинга
- Возможность включения двухфакторной авторизации
- Визуальные образы, повышающие безопасность при входе в систему
- Возможность «блокировать» свой счет
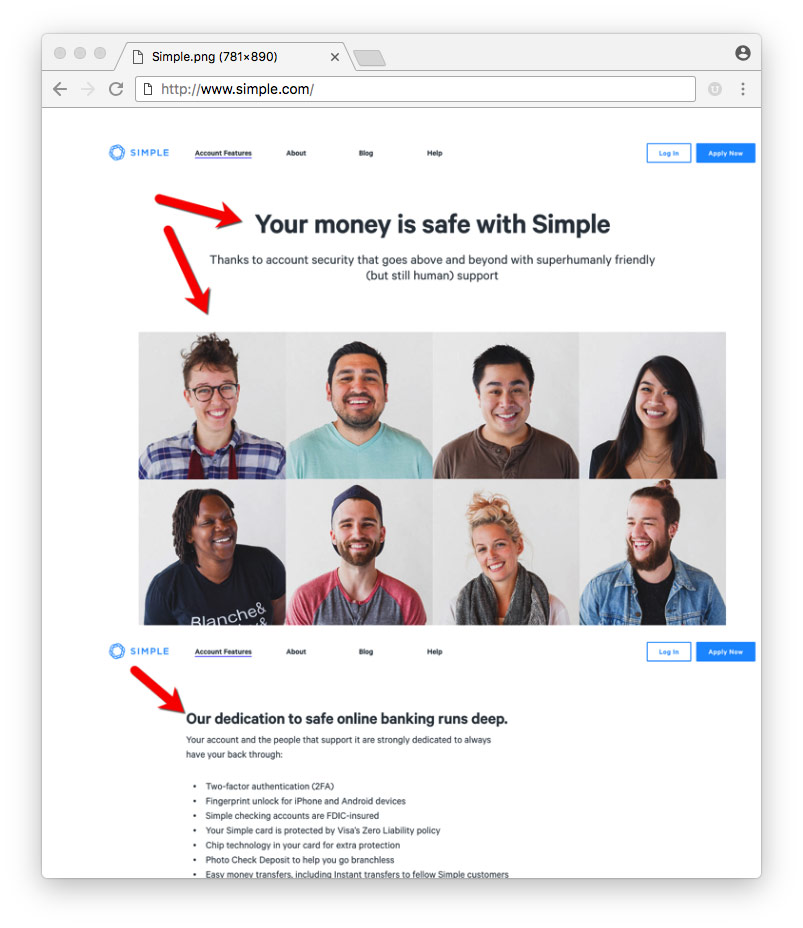
Пример: цифровой банк Simple, принадлежащий BBVA, избегает невнятностей в вопросах безопасности. Пользователи чувствуют себя комфортно, когда их «знакомят» с командой и со списком технических гарантий, а также дают возможность при необходимости деактивировать свою карту и получать мгновенные уведомления об операциях.

2. Сокрытие информации о службе поддержки клиентов
Проблема: банк точно знает, куда он спрятал контактную информацию службы поддержки, а вот клиенты не всегда могут ее найти. Неочевидность такой информации может заставить клиентов думать, что банк намеренно пытается избежать контакта с ними.
Способы решения:
- Контакты службы поддержки/кнопка для связи на каждой странице
- Структурированные формы, позволяющие клиентам лучше описать проблему
- Четкие стандарты времени ответа на звонки и электронные письма
- Онлайн-чат
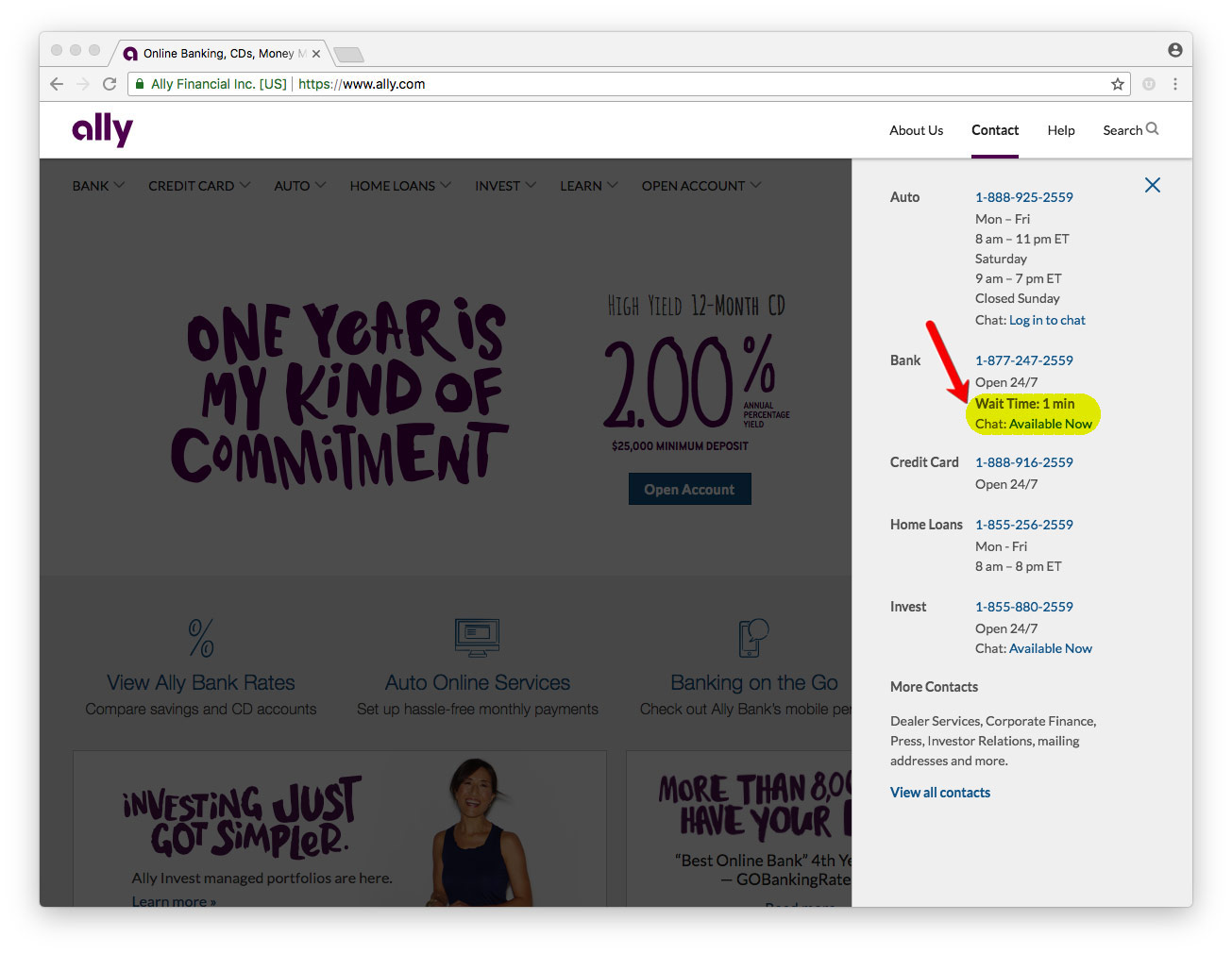
Пример: Ally Bank не только разместил контакты службы поддержки в выпадающем меню, но и показывает в режиме реального времени, когда клиенту лучше позвонить исходя из времени ожидания соединения с оператором.

3. Несоответствие между настольной и мобильной версиями
Проблема: большинство клиентов цифровых банков используют как настольные, так и мобильные их версии. При этом их интерфейсы зачастую абсолютно разные. Это несоответствие ухудшает пользовательский опыт и приводит к увеличению запросов в службы поддержки.
Способы решения:
- Создание аналогичных пользовательских интерфейсов для настольного и мобильного банкинга
- Использование одинаковых названий функций, стандартизация навигации и дизайна
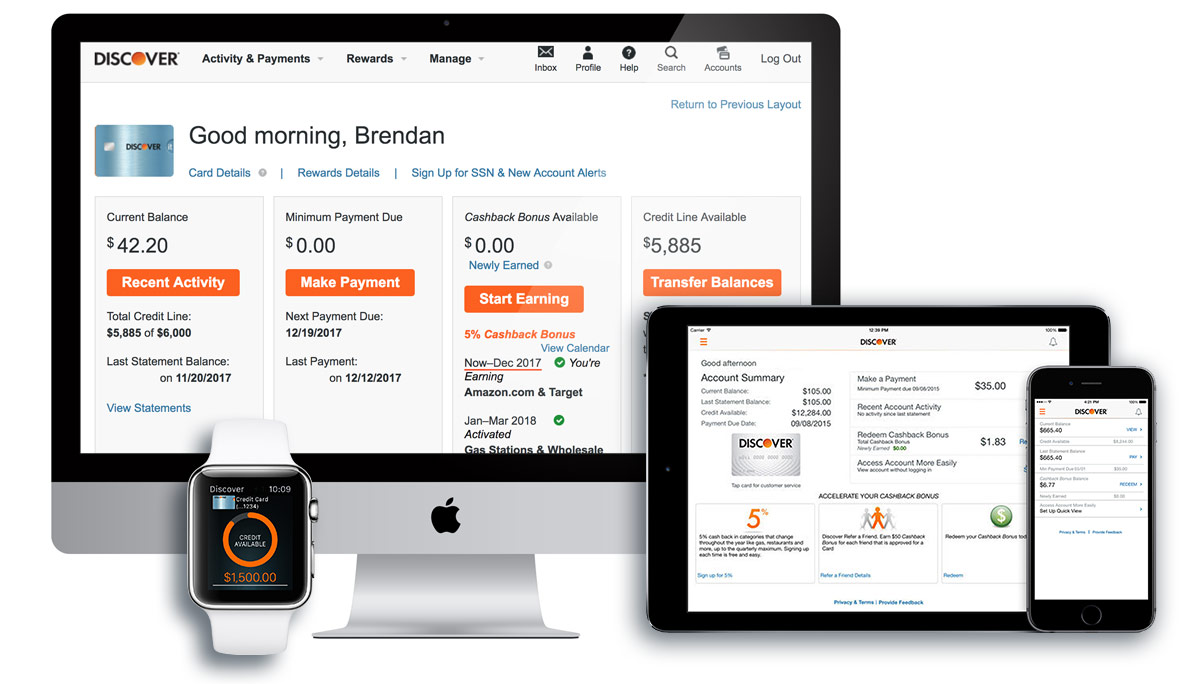
Пример: Discover Card предоставляет аналогичный адаптивный интерфейс для экранов любых размеров.

4. Непонятный поиск
Проблема: Google в настоящее время обрабатывает около 3,5 млрд запросов в день. Учитывая то, как стремительно набирают популярность смарт-спикеры, это число будет только расти. Тем не менее, у многих финучреждений сайты предлагают очень примитивный поиск. Это особенно неудобно в онлайн-банкинге, когда пользователь пытается выполнить относительно простую задачу, а поиск не дает четкого решения.
Способы решения:
- Строка поиска должна отображаться на всех страницах
- Включение опции поиска по транзакциям
- Возможность ввода на естественном языке
- Голосовой поиск
- Подсказки в поиске для самых частых запросов
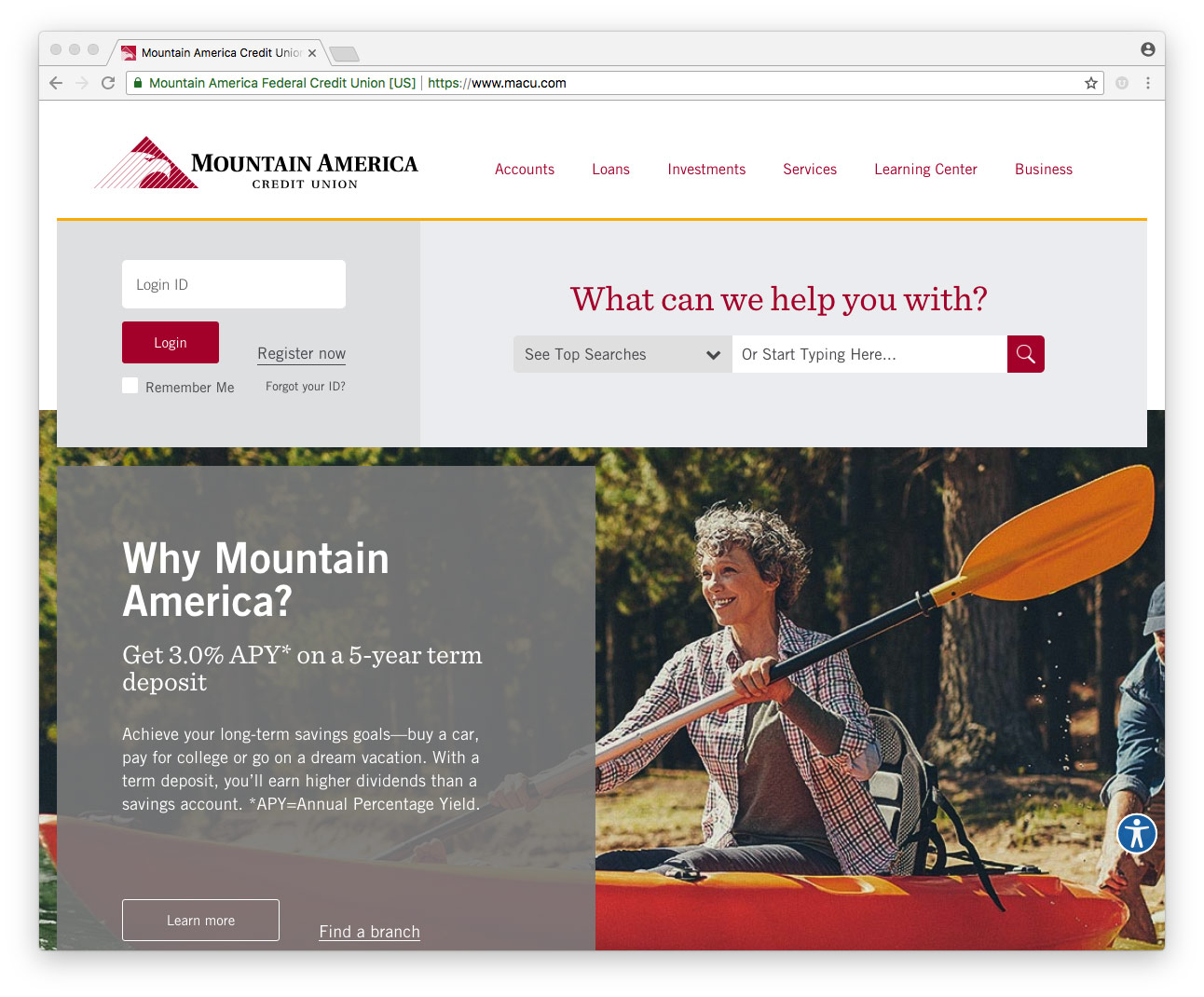
Пример: Mountain America Credit Union отвел значительную часть своей домашней страницы под поиск. Он автоматически предлагает пользователям варианты, когда они начинают вводить запрос.

5. Проблемы с уведомлениями
Проблема: уведомления помогают снизить стрессы пользователей при управлении собственным капиталом. Однако пользователю порой непонятно, где их найти, как их настроить или в отдельных случаях отключить.
Способы решения:
- Интеграция уведомлений по всем функциям цифрового банкинга
- Предоставление истории уведомлений
- Предоставление рекомендаций по настройке уведомлений, включая оптимальные значения по умолчанию
- Упрощение настройки уведомлений
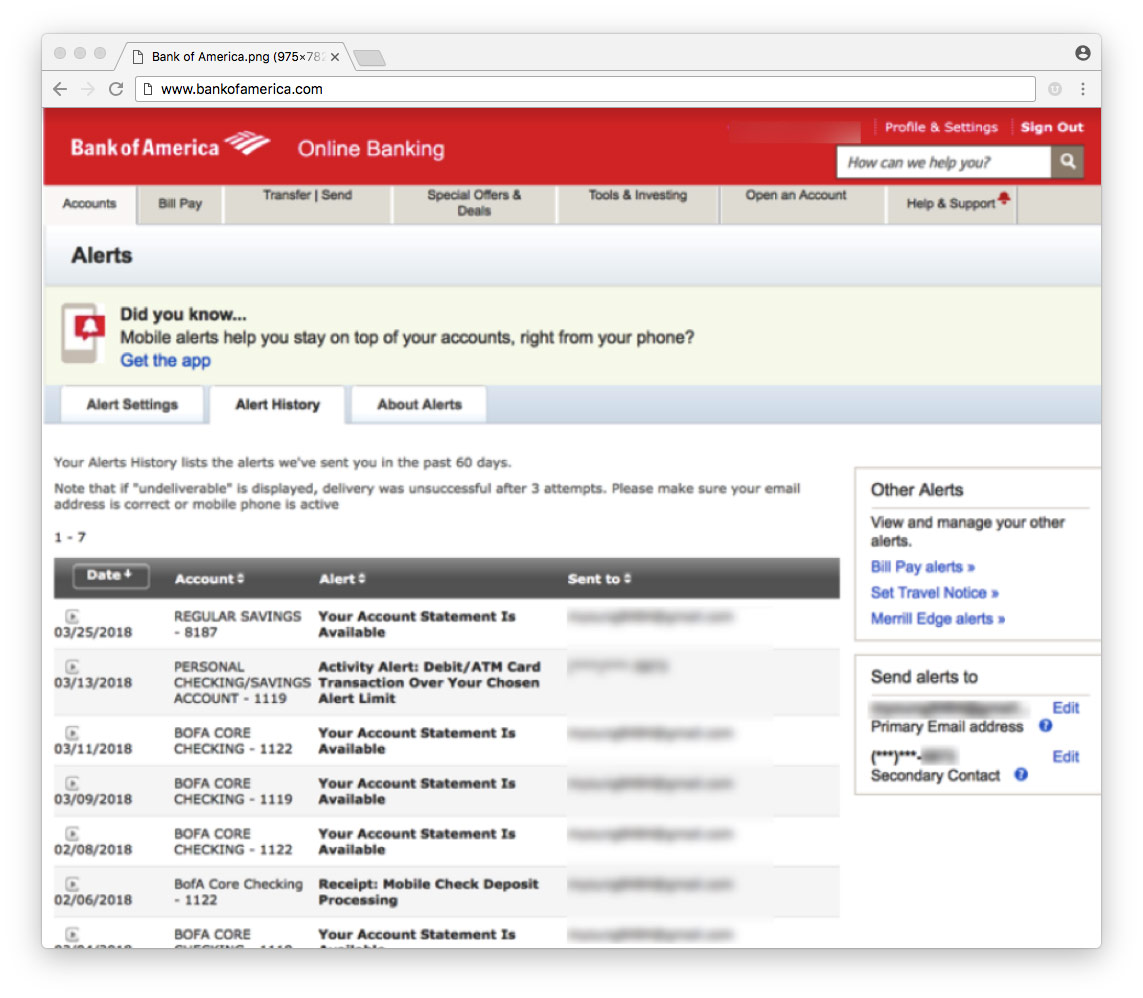
Пример: хотя пользователям цифрового банкинга Bank of America и нелегко отыскать подменю «Аккаунты», где есть кнопка «Оповещения», но если у них это получится, то они увидят удобное меню с массой настроек и даже историю уведомлений.

6. Сложная подача данных о транзакциях
Проблема: финансовые учреждения по-прежнему отображают данные в формате, который больше подходит для бумажной выписки или электронной таблицы.
Способы решения:
- Упростить отслеживание транзакций и выявление подозрительной активности. Это должно больше напоминать Gmail, чем Excel
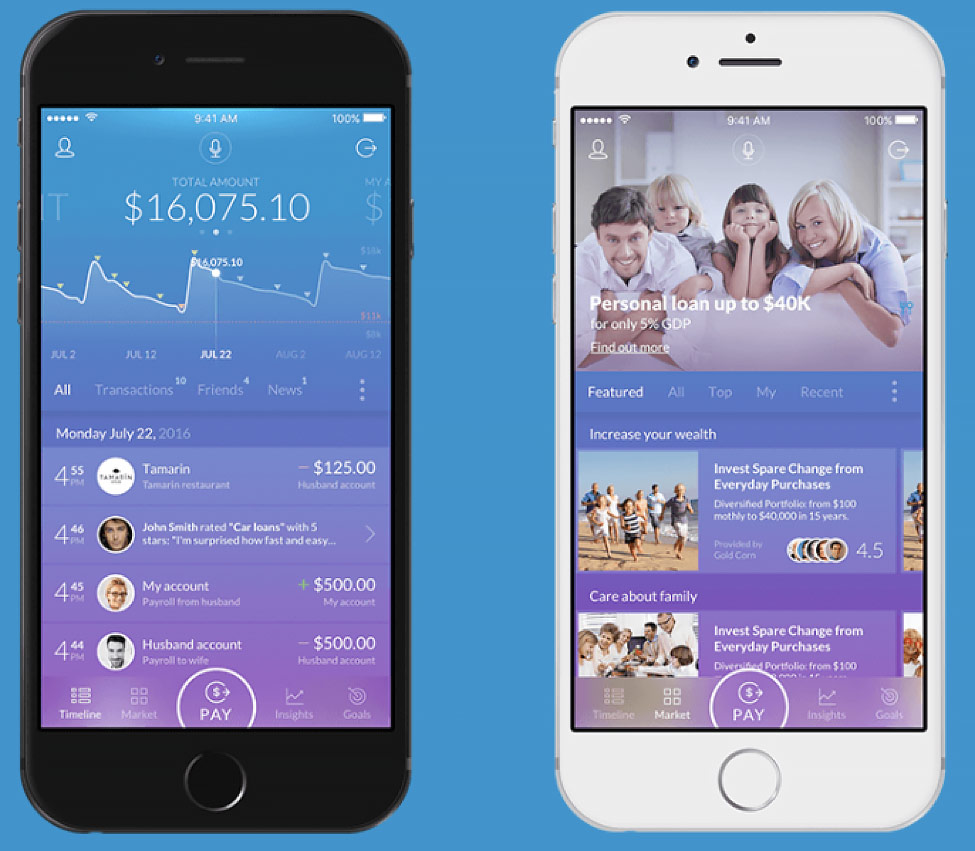
Пример: UX Design Agency представило макет мобильного банкинга, содержащий понятную ленту транзакций в хронологическом порядке.

7. Один интерфейс для всех
Проблема: большинство финучреждений предлагают по крайней мере три варианта текущих счетов. А некоторые и вовсе больше десятка. Тем не менее, большинству клиентов цифрового банкинга предлагают абсолютно идентичный опыт. Нехорошо, чтобы 80-летний пенсионер использовал тот же интерфейс, что и студент-первокурсник. Более того, банки попросту теряют деньги, ведь многие клиенты готовы платить дополнительно за индивидуальный сервис.
Способы решения:
- Предоставить уникальные интерфейсы для ключевых сегментов: дети, пенсионеры, малый бизнес, студенты и т. д.
- Взимать дополнительную плату за больший спектр опций безопасности
- Предлагать более высокий уровень обслуживания клиентам, которые готовы за это доплатить
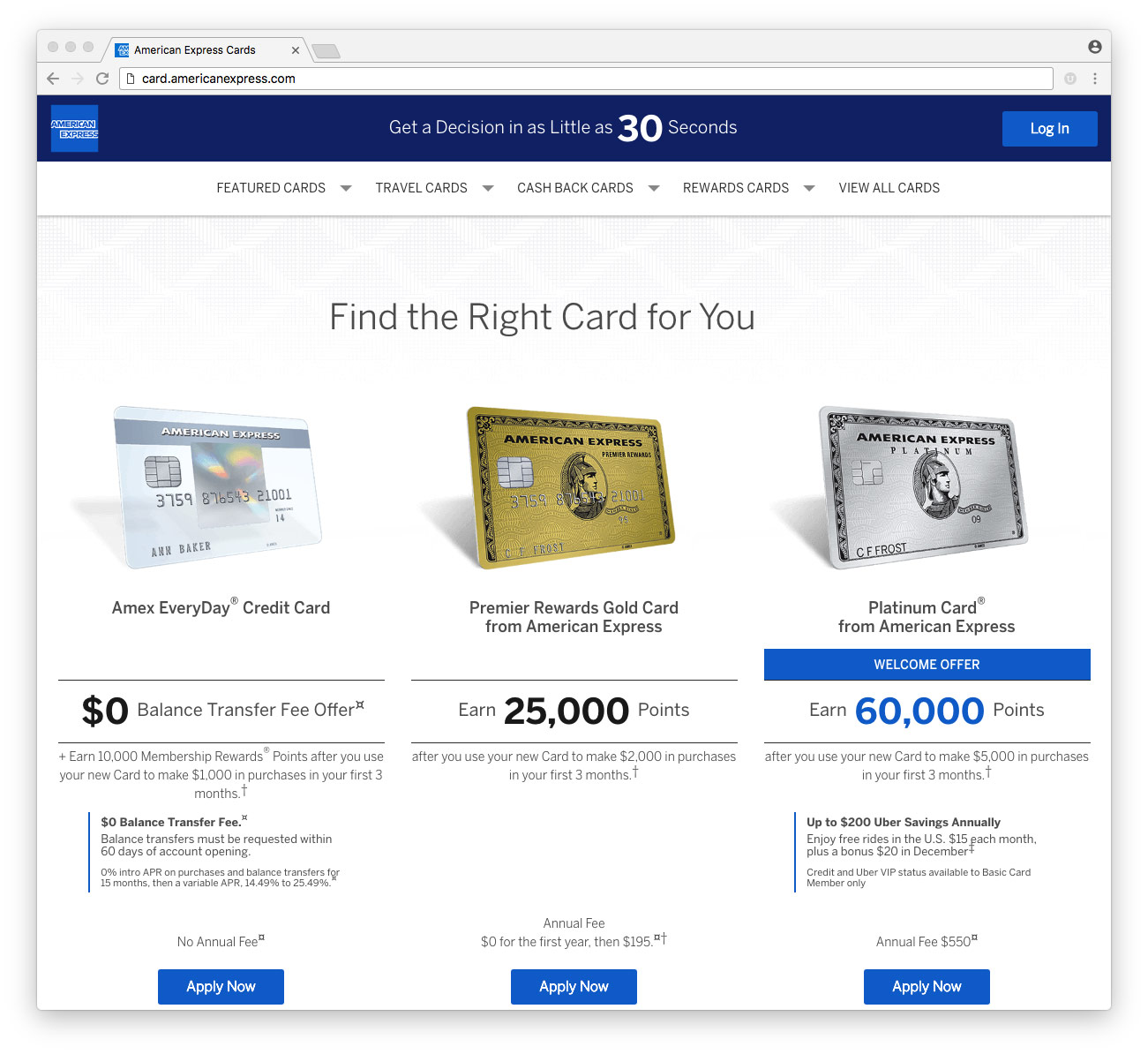
Пример: 52 года назад American Express одним из первых реализовал концепцию сегментирования рынка финансовых услуг, запустив Gold Card. Спустя еще 20 лет была предаставлена Platinum Card. Теперь же настало время и для цифрового банкинга последовать этому примеру.

ЧИТАЙТЕ ТАКЖЕ: Мобильные финансы: обзор лучших банков для смартфонов
По материалам thefinancialbrand.com










 Telegram
Telegram
 Viber
Viber
